初期設定有難う御座いました!ここからは実際の制作についてご説明致します。
ここから先はAdobe Illustrator Photoshopでの作業となります。
ソフトのインストール方法や使用方法はバージョンによって異なる場合がありますことご了承下さい。
制作環境に関して
「adobe cc 2017」と「windows10」環境を前提に進めさせて頂きます。Macでもそれほど変わらないものと思います。adobeのバージョン違いで先に進めない!と言うような場合は、お手数ではございますが、サポートへお問合せいただけますようお願い致します。
制作のためにご準備頂くもの
・作品のJPGやPSD・AIなどのデータをご用意下さい(推奨解像度1500px以上)(印刷の質を高めるために、DPI250以上、手帳型ケースならw2000px x h1400px、ハードケースならw1000px x h2000px 以上をオススメ致します。)
それでは実際に始めていきましょう!
先ずはiPhoneのテンプレートのダウンロードをお願い致します。テンプレートのデータはメニューの「制作テンプレート・各種ドキュメント」からダウンロードできます。
制作テンプレートのページを開くと、adobeのバージョンごとにテンプレートデータ(ZIP形式・20MB)が揃っておりますので、ご自身のバージョンに合ったものをダウンロード下さい。
 ファイル名は「iphonecase-template-(Adobeバージョン).zip」です
ダウンロードが完了したら展開して下さい。
ファイル名は「iphonecase-template-(Adobeバージョン).zip」です
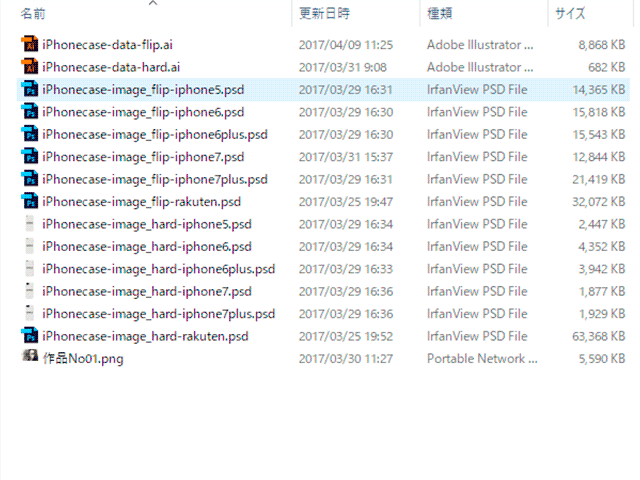
ダウンロードが完了したら展開して下さい。ZIPデータの中身は、ai=Illustrator用ファイルが手帳型・ハード型それぞれ1個
psd=Photoshop用ファイルが機種分それぞれ5個
計12個、下記のように入っています。
| Illustrator iPhonecase-data-flip.ai | iPhone手帳型ケース用 配置決めデータ(こちらに作品のデータをはめ込みます。) |
| Photoshop iPhonecase-image_flip-iphone5.psd | iPhone5/5s/se 手帳型ケース 販売掲載イメージ |
| Photoshop iPhonecase-image_flip-iphone6.psd | iPhone6/6s 手帳型ケース 販売掲載イメージ |
| Photoshop iPhonecase-image_flip-iphone6p.psd | iPhone6/6s Plus 手帳型ケース 販売掲載イメージ |
| Photoshop iPhonecase-image_flip-iphone7.psd | iPhone7 手帳型ケース 販売掲載イメージ |
| Photoshop iPhonecase-image_flip-iphone7p.psd | iPhone7 Plus 手帳型ケース 販売掲載イメージ |
| Illustrator iPhonecase-data-hard.ai | iPhoneハードケース用 配置決めデータ(こちらに作品のデータをはめ込みます。 | Photoshop iPhonecase-image_hard-iphone5.psd | iPhone5/5s/se ハードケース 販売掲載イメージ |
| Photoshop iPhonecase-image_hard-iphone6.psd | iPhone6/6s ハードケース 販売掲載イメージ |
| Photoshop iPhonecase-image_hard-iphone6p.psd | iPhone6/6s Plus ハードケース 販売掲載イメージ |
| Photoshop iPhonecase-image_hard-iphone7.psd | iPhone7 ハードケース 販売掲載イメージ |
| Photoshop iPhonecase-image_hard-iphone7p.psd | iPhone7 Plus ハードケース 販売掲載イメージ |
※テンプレートのご注意点
・CS3よりも前のバージョンでは複数アートボードに対応していないため、機種ごとにaiデータが入っています。・iPhone8、又は7sが販売された後には、テンプレートデータが更新されます(2017年9-10月を予定)ので、
その際は新しいテンプレートデータをダウンロードいただき、ご制作頂けますようお願い致します。
貴方のデザインしたiPhoneケースを販売させて頂く上で、お作りいただきたいデータは大きく分けると2種あります。
・製造用データ(aiファイル・製造時に使わせて頂く原本です。)・販売掲載用データ(psdファイル・販売するサイトに実際に掲載されるデータです。)
ここからは「手帳型ケース」の制作について解説させていただきます。
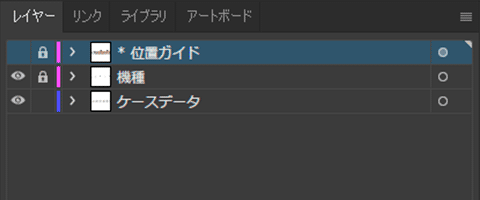
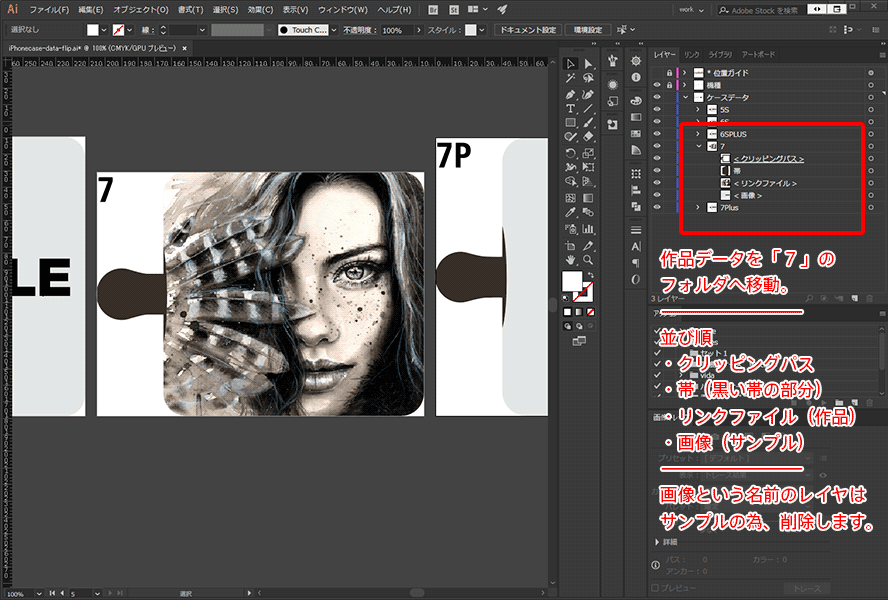
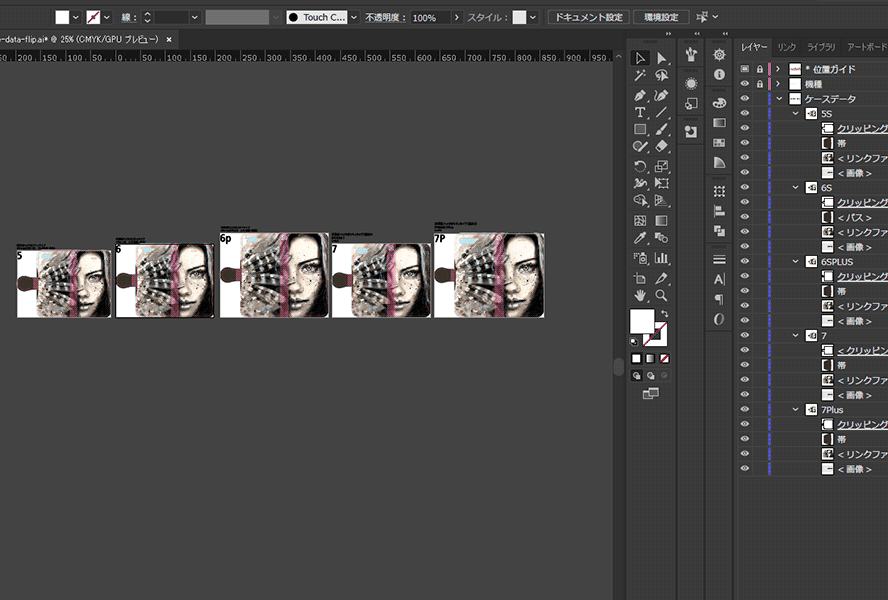
手帳型ケースのIllustratorファイル「iPhonecase-data-flip.ai」を開いて下さい。開くと5つの機種ごとに別れたアートボードと3つのレイヤーがあります。

・位置ガイド( 非表示&ロックされています。カメラ位置・折り目幅などが含まれています。)
・機種(非表示&ロックされています。PSDでデータを置き換える際にわかりやすくするレイヤーです。無視して下さい。)
・ケースデータ(実際に編集するレイヤーです。)←このレイヤーに作品を入れていきます。
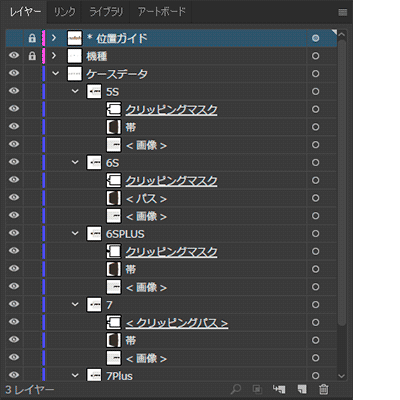
ケースデータのレイヤーを開くとそれぞれの機種でクリッピングパス(くり抜き用パス)のグループがあることと思います。

5機種分のアートボードがありますが、iPhone7用の「7」というレイヤーを例に進めましょう。
※ここでは下記イメージ「横2000px縦1400pxのPNGデータ」を作品データとして使います。

iPhone7のグループの中にはクリッピングパスとサンプルパスが入っています。
サンプルパスを削除し、作品をグループ内に配置することで自動的にはめ込まれた状態となりますので、
下記の状態にしてみましょう。

長々説明してしまいましたが、iPhone7手帳型ケースのほぼ完成です!
作品をケースに配置する際にご注意点がございますので、下記もお読み下さい。
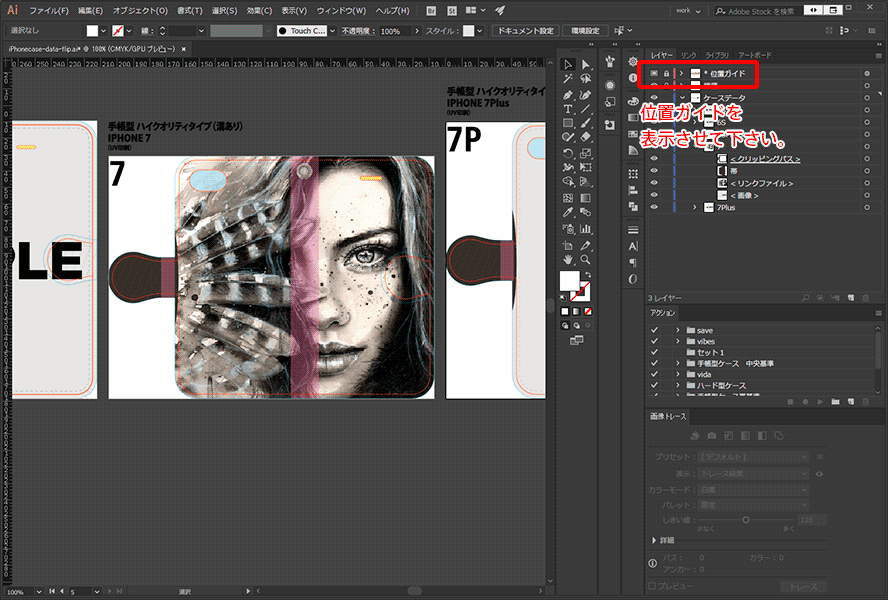
ここからはケース配置のご注意・微調整に関してご説明致します。
非表示になっている「位置ガイド」のレイヤーを表示させましょう。
色々とパスが表示されたかと思います。
それぞれ表示された内容に関してご説明させて頂きます。
ケースの形に沿った赤い線:裁ち落とし枠となります。この線より外は、製品化の際に無くなります。
※製造の精度は、人の手で行うため、0.5mm~2mm程度のズレが予想されます。ご了承下さい。

真ん中の赤い部分:背表紙(帯も同じく)となり、商品掲載時に表示されません。

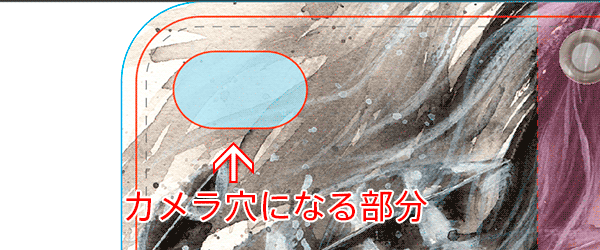
左上の水色の楕円:カメラ穴です。製品製造の際に打ち抜かれます。テキストやデザインの差し色などが含まれないようご注意下さい。

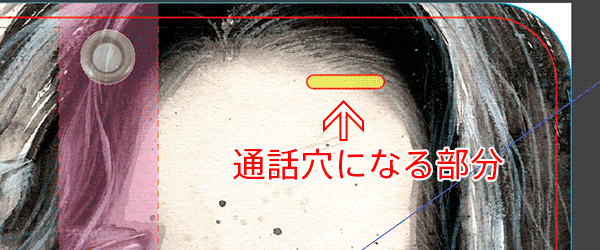
黄緑色の楕円:通話穴です。これもカメラ穴と同じく、製品化の際に無くなります。

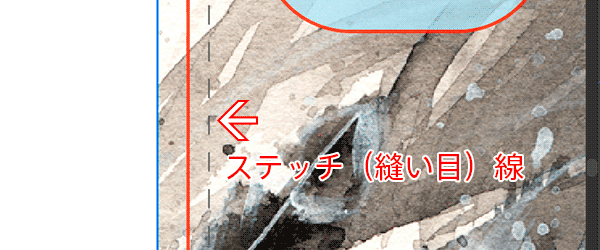
灰色の点線:縫い目(ステッチ)です。

配置を考える際のコツ
以下の3点をお守りいただければ奇麗に仕上がると思います。・カメラ穴・通話穴付近にテキストや作品の主体部分・テキストを配置しない。(通話穴やカメラ穴で切れてもいいようにお作り下さい。)
・ステッチの内側にテキスト等を配置する。(テキストが切れたりしないようにして頂きたいのです。)
・裁ち落としいっぱいまでデータを配置する。(クリッピングマスクの上下左右、届かない部分が無いようにお願いします。)
・必ず、画像の「リンクファイル→埋め込み」・テキストのアウトライン化・パスのオフセットなどを行ってください。
カメラ位置やその他、これで大丈夫!となれば製造用AIデータの完成です!
同じように、iPhone5、iPhone6、6PLUS、7PLUS用のレイヤーで制作を進めて下さい。

これで製造用データの完成です!!
※ケースの製造精度を先ほど申し上げましたが、皆様にお考え頂きご対応をお願いしたいことがございます。
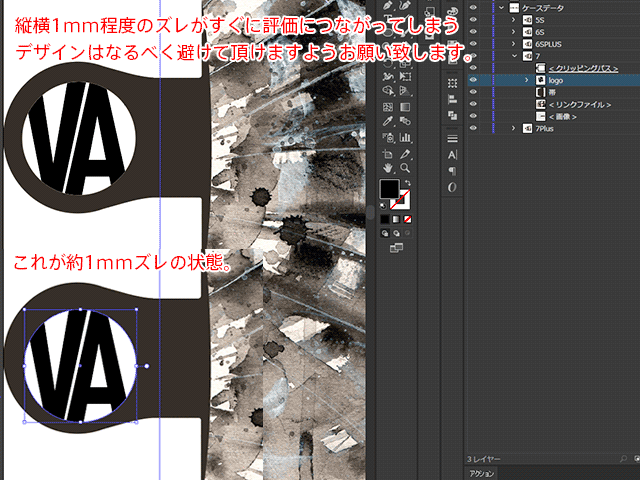
「帯の上に、ロゴを配置することについて」です。
帯の上にロゴやワンポイントを配置するとかっこよく見栄えの良いデザインになりますし、ロゴを配置するとしたら帯上に、とお考えになる方は多くいらっしゃいます。ですが、丸いロゴなどを帯上に配置すると0.5~1mmずれるだけで少し右によっている・なんだかズレていると感じることが多く、販売サイトレビューでの星3以下の評価、お客様へのご交換対応・又は返金のご対応が比較的多めにございます。

どうしてもここに置きたい、デザイン上ここ以外考えられないという場合を除き、配置頂かないほうが無難です。
私共の製造精度に、開きがあるためにご面倒をおかけすることとなってしまい申し訳ありませんが、何卒、ご配慮頂けますようお願い致します。
ご入稿後、この配置は、かなりギリギリなのでご修正お願いしますという場合は、個別にご連絡させて頂きます。
ご了承下さい。
