初期設定有難う御座いました!ここからは実際の制作についてご説明致します。
ここからはPSDファイルを編集し、実際の販売時に掲載されるイメージを作成します。
PSDファイルは機種ごとに別れています。先ずはiPhone7 手帳型用データの「iPhonecase-image_flip-iphone7.psd」を開いて下さい。
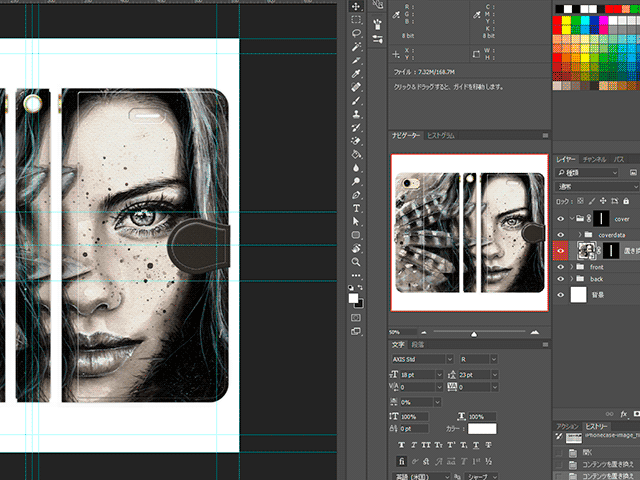
販売用のイメージとして、実際の手帳型に似ているイメージが表示されたかと思います。
レイヤーには「cover(背表紙)」「front(帯側)」「back(カメラ側)」というグループ3つがあり、「置き換えレイヤー」というデータがあればOKです。

表面のレイヤーを開いて、「置き換えレイヤー」を右クリックして、上から13番目前後(CCの場合)にある「コンテンツを置き換え」をクリックします。

するとファイルを選ぶ画面が出てきますので、今回作ったAIデータの「iPhonecase-data-flip.ai」を選択し、「配置」のボタンを押して下さい。

PSDファイルにAIを読み込むため、「スマートオブジェクトとして開く」という画面が開きます。その左から4番目にある小さく7と書かれた画面を選択し、OKを押して下さい。
※ページ・イメージ・3Dという選択肢がありますが、「ページ」をご選択いただき、オプションのトリミングは、「バウンディングボックス」を選択下さい。

そうするとサンプル画像から制作した作品のイメージに切り替わるかと思います。

この状態で「保存」して下さい。
これで、WEB店舗掲載用イメージ、iPhone7用は完了です。
同じ要領で、手帳型全てのPSDを進めて下さい。
iPhonecase-image_「flip(この部分がFLIPなら手帳型・HARDならハードケース)」-iphone7(機種名です。).psd
置き換えが完了すればiPhone手帳型ケースの制作は完了です!! ここまで本当にお疲れ様でした!
ハードケースも作ろうかな?とお考えの方は手帳型ケースと同じ要領で制作頂けます。
ユーザー視点から見た時、手帳型・ハードケース両方あったほうが選びやすいため、おすすめです!
ここまでの内容に分からない点などがありましたらお手数ではございますが、サポートからお問い合わせ下さい。
次は、入稿(アップロード)作業の解説です!
